A sophisticated website to modernize a respected society

ROLE UI/UX Designer
CONTEXT Project completed at 108 ideaspace
TOOLS Sketch, Invision, Moqups, Illustrator
GOAL To streamline and modernize LSO's user experience

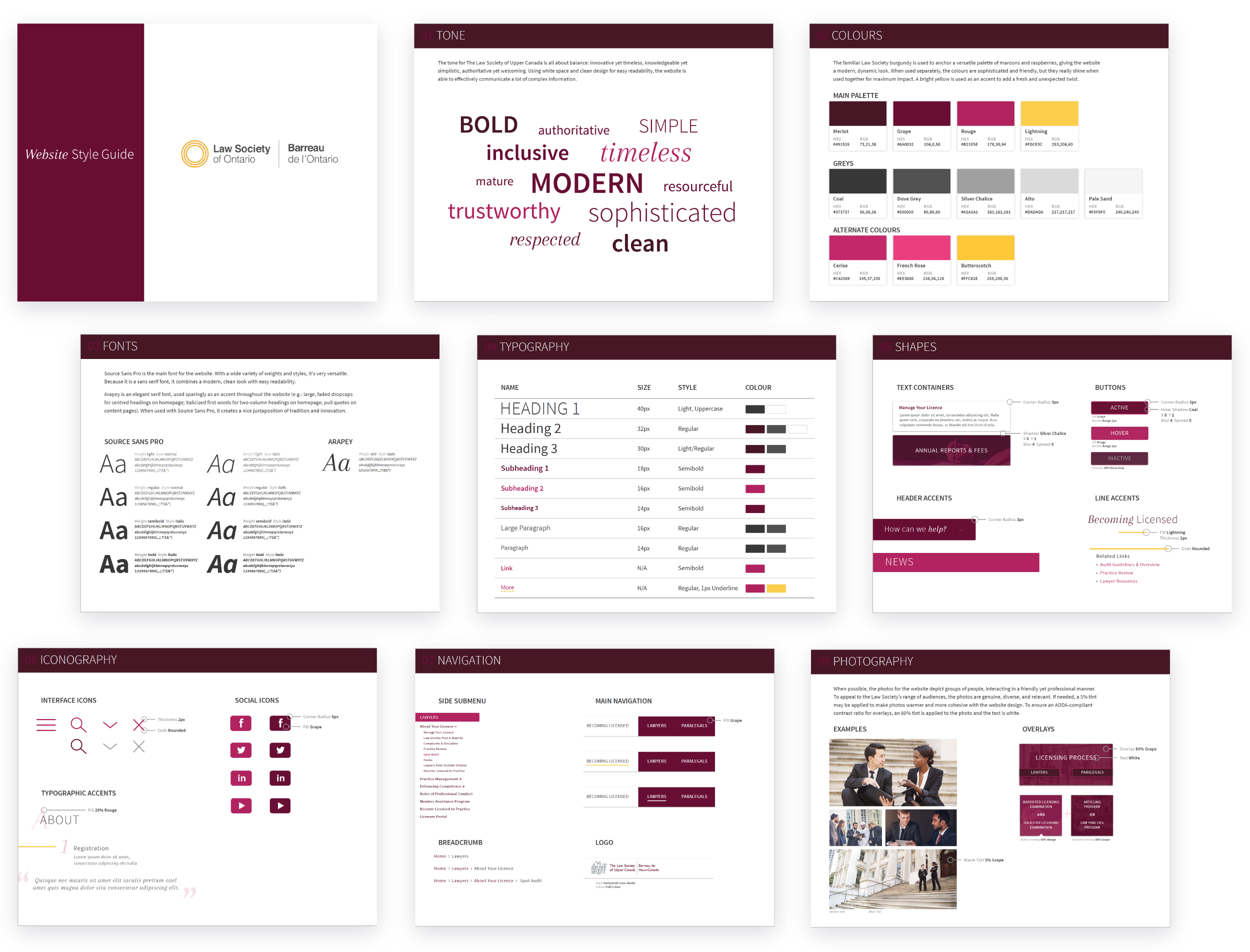
NEW VISUAL LANGUAGE
LSO's new look is a reflection of both their rich heritage (formed in 1797!) and their modern goals. The tone is all about balance: innovative yet timeless, resourceful yet simplistic, authoritative yet welcoming. The main font is Source Sans Pro, chosen for its clean look, easy readability, and useful variety of weights. The accent font is Arapey, an elegant serif font. The website effectively communicates a lot of complex information by using clean lines and a lot of white space.

BRAND UPDATE
During this project, LSO was conducting a separate brand update. They changed their name from The Law Society of Upper Canada to Law Society of Ontario. They also updated their logo. LSO aims to be modern, accessible, and friendly, while still maintaining a centuries-old air of authority. To strike this balance, the colour palette borrows from both the old logo and the new logo. The familiar burgundy anchors a versatile palette of maroons and raspberries, while the bright yellow is used as an accent to add a fresh and unexpected twist.

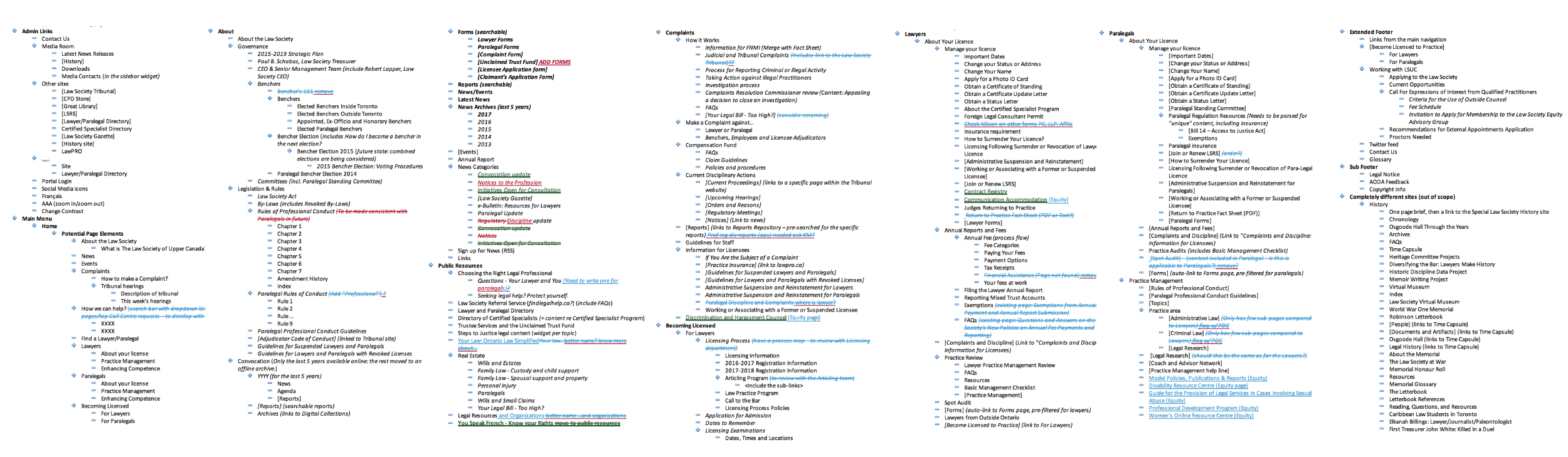
INFORMATION ARCHITECTURE
The LSO team described their previous website as a "labyrinth". It was confusing, frustrating, and difficult to navigate. The new information architecture, while still complex, is logical and well-organized.

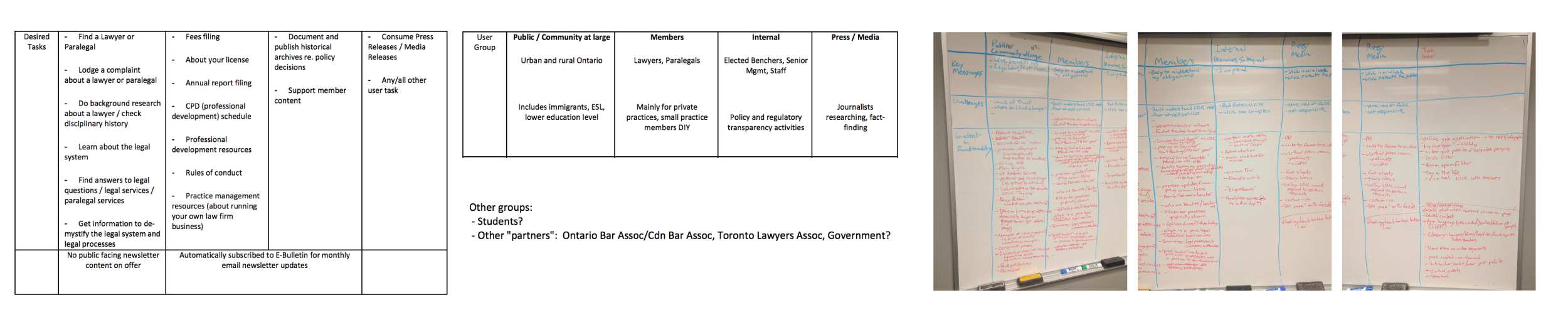
PERSONAS
Creating personas in collaboration with the LSO team helped clarify the priorities for the website. The perspectives, wants, and needs for each user type were defined and listed by importance.

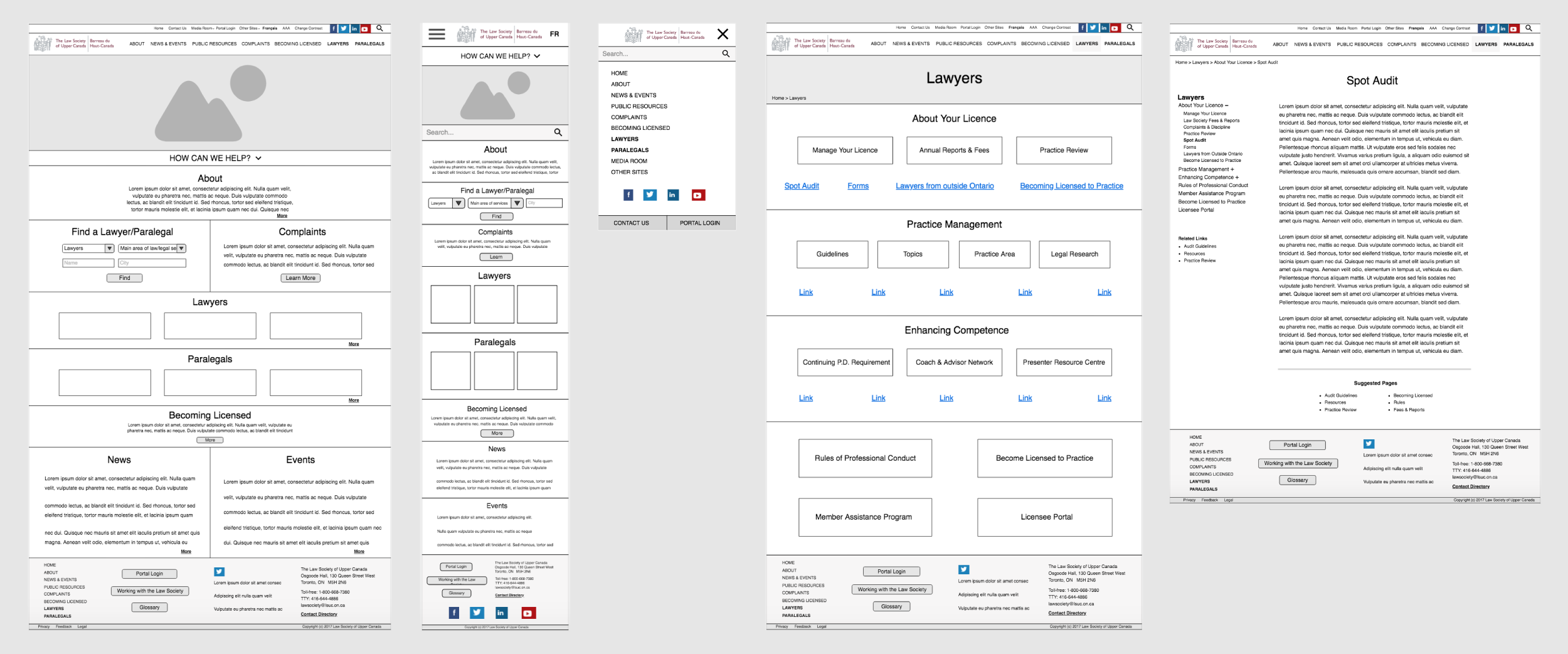
WIREFRAMES
The wireframes planned the scale and placement of UI elements before considering the visuals. The layout of the homepage and the logic of the navigation were based on the needs of high priority users, which were identified by the personas.

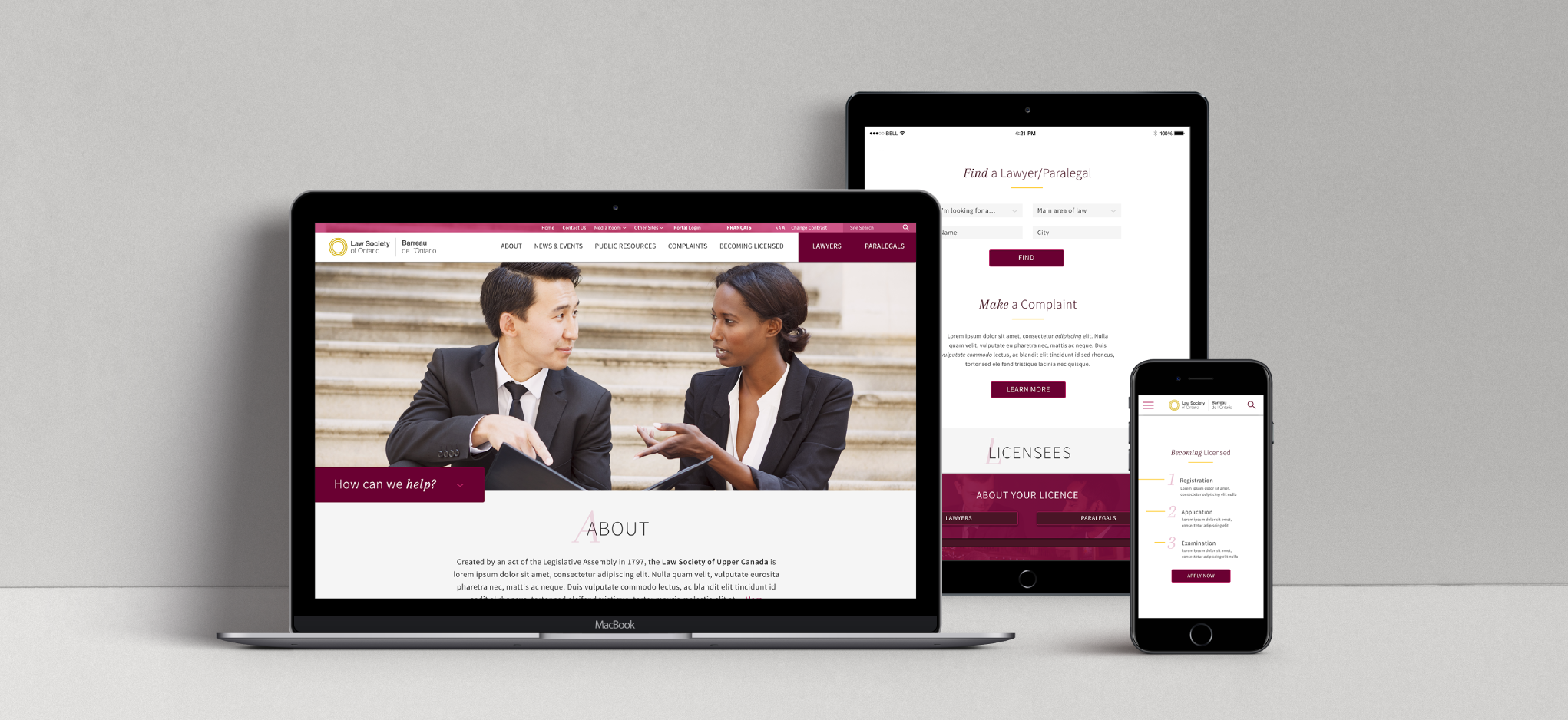
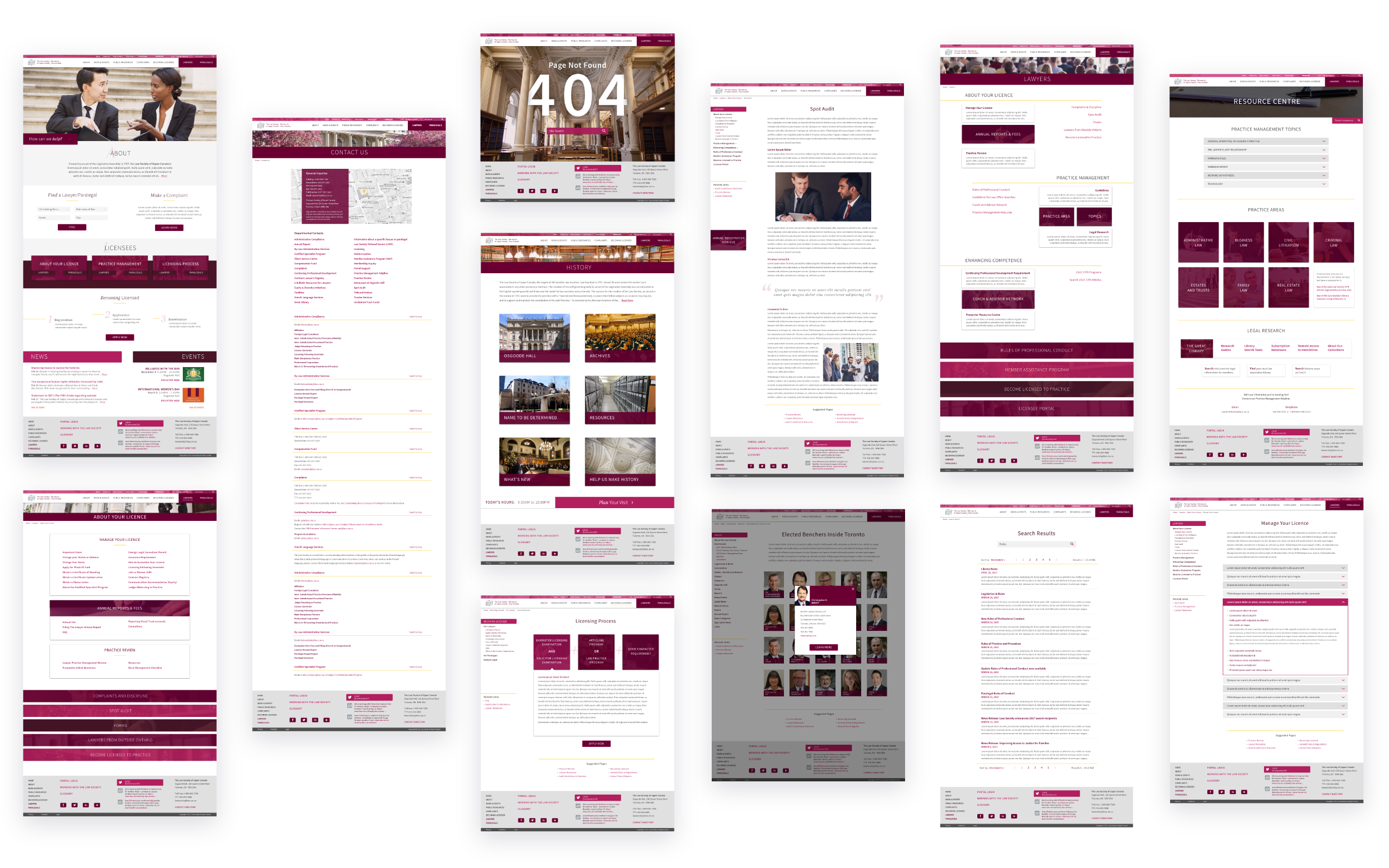
FINAL DESIGN TEMPLATES
Page templates were designed to accommodate LSO's existing content and bring it to life with visuals and interaction. Some templates are very specific, like the 404 Error and Contact Us, while others are used for many pages on the site, like the Index and the Default. The UI patterns are used consistently across all pages. The website is responsive and moves seamlessly between desktop, tablet and mobile.